In this example, we will build a simple SOAP client using a simple NumberToWords service provided by www.dataaccess.com.
SOAP (formerly a backronym for Simple Object Access Protocol) is a messaging protocol specification for exchanging structured information in the implementation of web services in computer networks.
It uses XML Information Set for its message format, and relies on application layer protocols, most often Hypertext Transfer Protocol (HTTP), although some legacy systems communicate over Simple Mail Transfer Protocol (SMTP), for message negotiation and transmission.
-- from SOAP - Wikipedia
To build a SOAP message and parse its output, we use fast-xml-parser to parse the XML data.
To skip everything and checkout the result, simply download the cmtp project at js-demo-soap.cmtp and simluate it in your EasyBuilder Pro.
All the codes used in this example can also be downloaded via js-demo-soap.zip.
Steps
-
Open EasyBuilder Pro, select a model with JS Object support (e.g. cMT3000X series).
-
To assemble the SOAP (XML) message and make sure it is correct, we use a pure-Javascript XML parser/builder/validator called fast-xml-parser.
Download js-demo-soap-fxp-v4.0.4.min.js and import it in [JS Resource] of EasyBuilder Pro.
It is modified from the original fxp.min.js by adding the following code so we can use it in our [JS Resource].module.exports = fxp; -
SOAP is based on HTTP requests. To send HTTP requests, you may use net.Curl directly or our simplified web request example.
Download request-0.0.4.js and import it in [JS Resource] of EasyBuilder Pro. -
Create a JS object with the following content:
const request = require('./request-0.0.4.js'); const fxp = require('./js-demo-soap-fxp-v4.0.4.min.js'); const builder = new fxp.XMLBuilder({ ignoreAttributes: false, attributeNamePrefix: "attr::", }); var number = Math.round(Math.random() * 1000); console.log("number:", number); // soap input data var jsonData = { "?xml": { "attr::version": "1.0", "attr::encoding": "utf-8" }, "soap:Envelope": { "soap:Body": { "NumberToWords": { "ubiNum": number, "attr::xmlns": "http://www.dataaccess.com/webservicesserver/" } }, "attr::xmlns:soap": "http://schemas.xmlsoap.org/soap/envelope/" } }; var xmlData = builder.build(jsonData); // Send the get request request.post( { url: 'https://www.dataaccess.com/webservicesserver/numberconversion.wso', data: xmlData, header: { "content-type": "text/xml; charset=utf-8", } }, function (error, response, body) { if (error !== "No error") { console.error(error); console.error("response: ", response); console.error("body: ", body); } else { console.log("status code: ", response.statusCode); const parser = new fxp.XMLParser({ ignoreAttributes: false, // parse the attributes attributeNamePrefix: "attr::", // use attr:: as the prefix }); let jsonObj = parser.parse(body); console.log("xml: ", body); console.log("jsonObj: ", jsonObj); console.log("answer:", jsonObj["soap:Envelope"]["soap:Body"]["m:NumberToWordsResponse"]["m:NumberToWordsResult"]); } } );- First, we generate a random number to be filled into
jsonData. - Use XMLBuilder to build XML
xmlDatafromjsonData. xmlDatais the parepared SOAP message to be sent to the server.- Use
XMLValidator.validate()to check whether thexmlDatais in the proper XML format before we send it.
- First, we generate a random number to be filled into
-
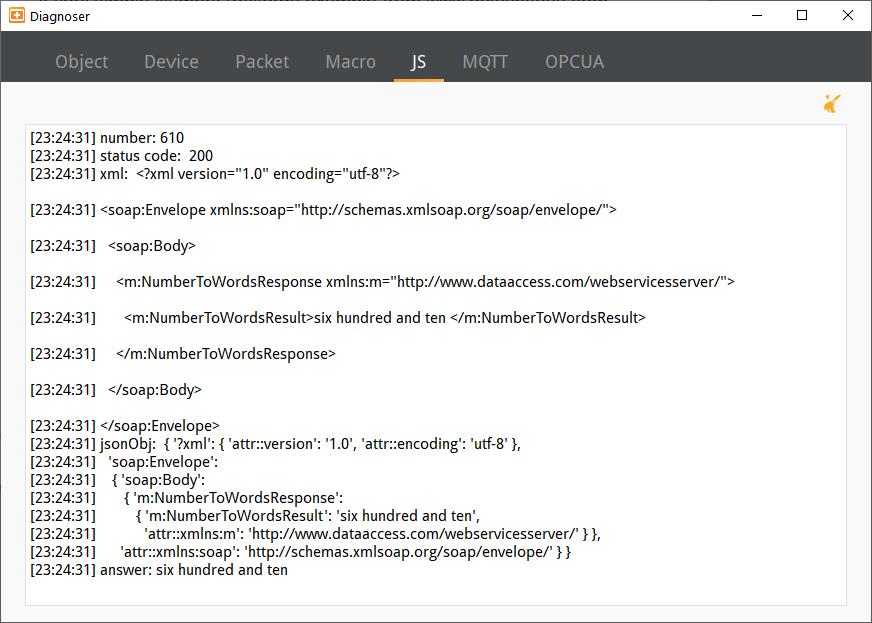
Then, by running simulation, you will be the request succeeds with the following screens: