在本示例中,我们将使用 www.dataaccess.com 提供的简单 NumberToWords 服务来构建一个简单的 SOAP 客户端。
SOAP(以前是 Simple Object Access Protocol 的首字母缩写)是一种消息传输协议规范,用于在计算机网络中的 Web 服务实现中交换结构化信息。
它使用 XML 信息集作为消息格式,并依赖应用层协议,最常见的是超文本传输协议(HTTP),尽管一些旧系统仍然通过简单邮件传输协议(SMTP)进行消息协商和传输。
——摘自 SOAP - 维基百科
为了构建 SOAP 消息并解析其输出,我们使用 fast-xml-parser 来解析 XML 数据。
如果您想直接查看结果,只需下载 cmtp 项目文件 js-demo-soap.cmtp 并在 EasyBuilder Pro 中模拟运行。
本示例中使用的所有代码也可以通过 js-demo-soap.zip 下载。
步骤
-
打开 EasyBuilder Pro,选择支持 JS 元件的型号(例如 cMT3000X 系列)。
-
为了构建 SOAP(XML)消息并确保其正确性,我们使用了一个纯 JavaScript 的 XML 解析/构建/验证器——fast-xml-parser。
下载 js-demo-soap-fxp-v4.0.4.min.js 并将其导入到 EasyBuilder Pro 的 [JS 资源] 中。
该文件是从原始的 fxp.min.js 修改而来的,添加了以下代码,以便我们可以在 [JS 资源] 中使用它。module.exports = fxp; -
SOAP 基于 HTTP 请求。要发送 HTTP 请求,您可以直接使用
net.Curl,或者使用我们简化的 Web 请求示例。
下载 request-0.0.4.js 并在 EasyBuilder Pro 的 [JS 资源] 中导入。 -
创建一个 JS 元件,内容如下:
const request = require('./request-0.0.4.js'); const fxp = require('./js-demo-soap-fxp-v4.0.4.min.js'); const builder = new fxp.XMLBuilder({ ignoreAttributes: false, attributeNamePrefix: "attr::", }); var number = Math.round(Math.random() * 1000); console.log("number:", number); // soap input data var jsonData = { "?xml": { "attr::version": "1.0", "attr::encoding": "utf-8" }, "soap:Envelope": { "soap:Body": { "NumberToWords": { "ubiNum": number, "attr::xmlns": "http://www.dataaccess.com/webservicesserver/" } }, "attr::xmlns:soap": "http://schemas.xmlsoap.org/soap/envelope/" } }; var xmlData = builder.build(jsonData); // Send the get request request.post( { url: 'https://www.dataaccess.com/webservicesserver/numberconversion.wso', data: xmlData, header: { "content-type": "text/xml; charset=utf-8", } }, function (error, response, body) { if (error !== "No error") { console.error(error); console.error("response: ", response); console.error("body: ", body); } else { console.log("status code: ", response.statusCode); const parser = new fxp.XMLParser({ ignoreAttributes: false, // parse the attributes attributeNamePrefix: "attr::", // use attr:: as the prefix }); let jsonObj = parser.parse(body); console.log("xml: ", body); console.log("jsonObj: ", jsonObj); console.log("answer:", jsonObj["soap:Envelope"]["soap:Body"]["m:NumberToWordsResponse"]["m:NumberToWordsResult"]); } } );- 首先,我们生成一个随机数并填充到
jsonData中。 - 使用 XMLBuilder 从
jsonData构建 XMLxmlData。 xmlData是准备发送到服务器的 SOAP 消息。- 在发送之前,使用
XMLValidator.validate()检查xmlData是否符合正确的 XML 格式。
- 首先,我们生成一个随机数并填充到
-
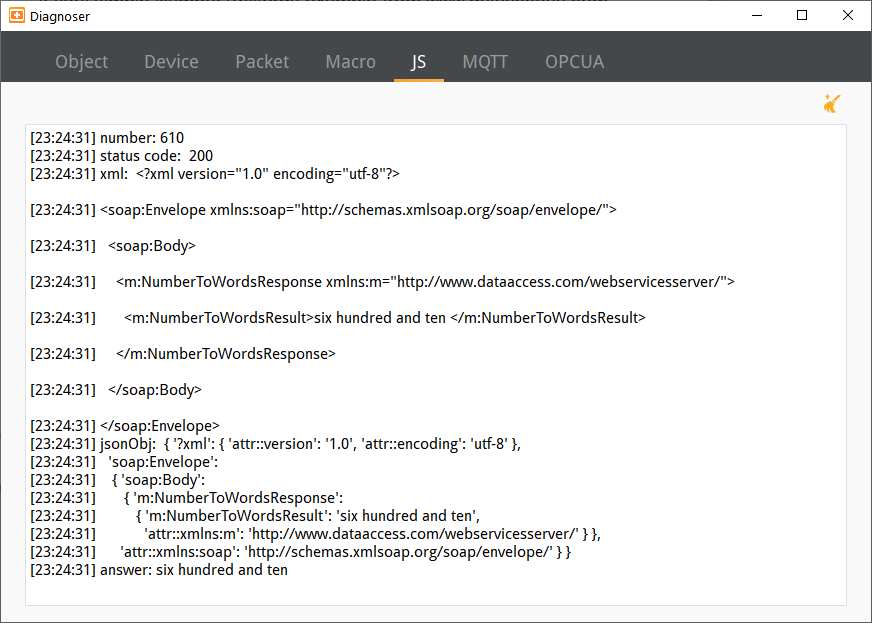
然后,通过运行模拟,您将看到请求成功的以下屏幕: