本教程将演示如何使用 driver.setData 函数将数据写入设备地址。
项目设计
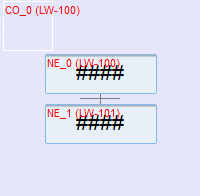
包括:
- 两个数值对象(分别称为 A 和 B),监控不同的设备地址。
- 一个 JS 元件,将数值对象 A 的数据写入数值对象 B 的地址,每当数值对象 A 的地址数据发生变化时(模拟数据传输行为)。

数值对象设置
- 将数值对象 A 的读/写地址设置为 LW-100,设备数据格式设置为 16 位无符号整数。
- 将数值对象 B 的读/写地址设置为 LW-101,设备数据格式设置为 16 位无符号整数。
JS 元件设置
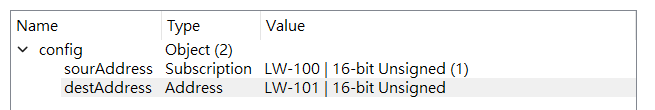
- 在 [配置] 设置页面,添加一个名为 "sourAddress" 的订阅,指向 LW-100,数据类型设置为 16 位无符号整数,长度为 1。
- 添加另一个地址,名为 "destAddress",指向 LW-101,数据类型设置为 16 位无符号整数。

源代码
// 使用 Subscription 监控数值对象 A 地址的数据变化
this.config.sourAddress.onResponse((err, data) => {
if (err) {
console.log('错误:', err.message);
} else {
// 使用 driver.setData 将数据写入数值对象 B 的地址
driver.setData(this.config.destAddress, data.values[0], (err, data) => {
if (err) {
console.log('driver.setData 失败,错误:', err.message);
} else {
console.log('driver.setData 成功');
}
});
}
});
执行结果
-
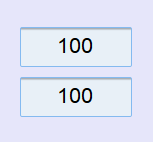
使用数值对象 A 更改 LW-100 的值。
-
观察数值对象 B 中 LW-101 的值也相应更新。

说明
- driver.setData(函数)
- 用于将数据写入指定的设备地址。
- 响应回调函数(第 3 个参数)
- 写入数据可能需要时间,因此使用回调函数接收设备响应而不会阻塞程序。
- 在发送数据请求后,程序继续执行后续代码,直到系统通过回调函数通知“数据写入成功”或“发生错误”。
- 如果不需要知道 driver.setData 的结果,可以省略此参数。
- 以下代码将 driver.setData 替换为 driver.promises.setData。此方法使用 JavaScript 的 Promise 对象,可以更直观地处理异步操作。使用 Promise 的好处是代码更易于阅读和维护,尤其是在处理多个异步操作时。
this.config.sourAddress.onResponse(async (err, data) => {
if (err) {
console.log('错误:', err.message);
} else {
try {
await driver.promises.setData(this.config.destAddress, data.values[0]);
} catch (error) {
console.log('错误:', error.message);
}
}
});
参考
- JS 动作/对象 SDK