本教程基于教程 6,旨在进一步增强**“自定义对象”**的功能。它还将引入选项,使用户能够根据其特定场景选择最合适的设置。
项目设计
-
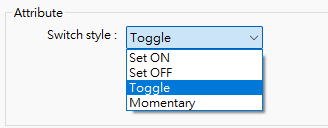
基于教程 6中的 JS 元件,添加 “开关样式” 属性以支持以下四种模式:
- 设置为开
- 设置为关
- 切换
- 瞬时
(这相当于 EB Pro [Toggle Switch] 对象的 [Switch style] 属性。)

JS 元件设置
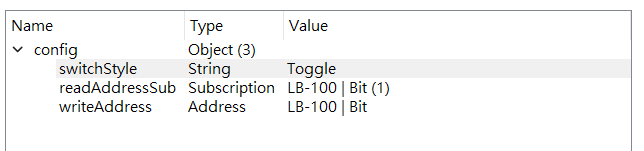
- 在 [Config] 设置页面中,添加一个名为 'switchStyle' 的字符串,其值设置为 '设置为开'、'设置为关'、'切换' 或 '瞬时'。

源代码
// 使用订阅功能监控读取地址的数据变化
this.config.readAddressSub.onResponse((err, data) => {
if (err) {
console.log('[response] error =', err.message);
} else {
// 根据读取地址的数据,将 JS 元件的当前状态设置为 0 或 1
this.state = (data.values[0]) ? 1 : 0;
}
});
// 创建一个 MouseArea 组件
var ma = new MouseArea();
this.widget.add(ma);
// 根据配置的开关样式...
switch (this.config.switchStyle) {
case '设置为开':
// 如果开关样式配置为“设置为开”
// 当 MouseArea 触发 'click' 事件时,向写入地址写入 1
ma.on("click", (mouseEvent) => {
driver.setData(this.config.writeAddress, 1);
});
break;
case '设置为关':
// 如果开关样式配置为“设置为关”
// 当 MouseArea 触发 'click' 事件时,向写入地址写入 0
ma.on("click", (mouseEvent) => {
driver.setData(this.config.writeAddress, 0);
});
break;
case '切换':
// 如果开关样式配置为“切换”
// 当 MouseArea 触发 'click' 事件时,如果 JS 元件的当前状态为 0,则向写入地址写入 1;否则写入 0
ma.on("click", (mouseEvent) => {
driver.setData(this.config.writeAddress, (this.state == 0) ? 1 : 0);
});
break;
case '瞬时':
// 如果开关样式配置为“瞬时”
// 当 MouseArea 触发 'mousedown' 事件时,向写入地址写入 1
ma.on("mousedown", (mouseEvent) => {
driver.setData(this.config.writeAddress, 1);
});
// 当 MouseArea 触发 'mouseup' 事件时,向写入地址写入 0
ma.on("mouseup", (mouseEvent) => {
driver.setData(this.config.writeAddress, 0);
});
break;
}
执行结果
- 在 [Config] 设置页面中,将 'switchStyle' 的值依次设置为 '设置为开'、'设置为关'、'切换' 和 '瞬时'。执行仿真并按下 JS 元件,观察其行为是否与 EB Pro 中的“Toggle Switch”一致。
说明
- 自定义对象的设计者和用户可能是不同的个体。
- 自定义对象的设计者在设计阶段应考虑其将提供的功能以及其适用的场景。如有必要,应在 [Config] 中为用户提供选项,以便其根据特定场景选择适当的参数。
- 使用 JS 元件自定义对象时,应遵循以下原则:
- [Config] 应反映此自定义对象在项目设计时允许用户配置的“参数”,即对象的**“属性”**。
- [源代码] 应反映此自定义对象在项目运行时的行为。