本教程将演示如何使用 driver.getData 函数读取设备地址数据。
项目设计
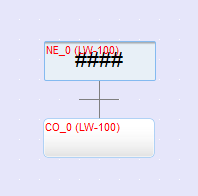
包括:
- 一个数值对象(地址:LW-100,类型:Uint16)
- 一个 JS 元件,点击时使用 driver.getData 函数读取 LW-100/Uint16 的数据,并将结果输出到 JS 控制台。

数值对象设置
- 在 [常规] 设置页面,将读/写地址设置为 LW-100。
- 在 [格式] 设置页面,将设备数据格式设置为 16 位无符号整数。
JS 元件设置
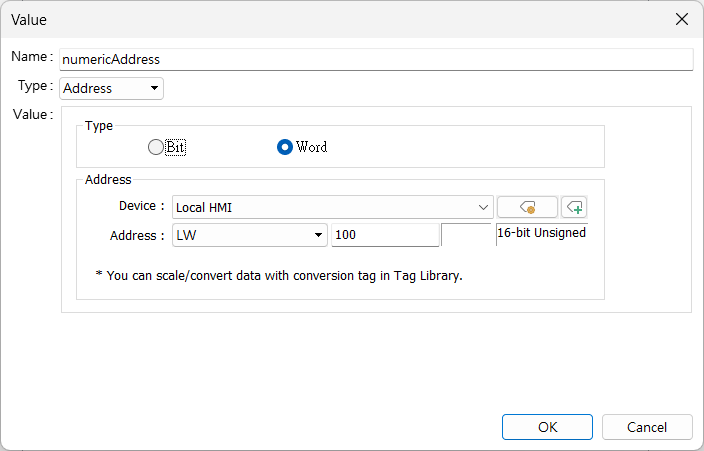
- 在 [配置] 设置页面,添加一个名为 "numericAddress" 的地址,指向 LW-100,数据类型设置为 16 位无符号整数。
- 在表格中右键点击 config,选择 [新建值...]。

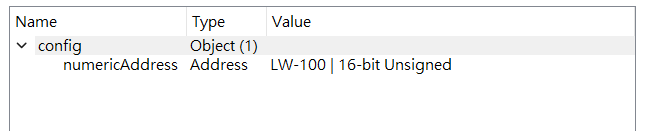
- 完成步骤后的软件显示效果:

-
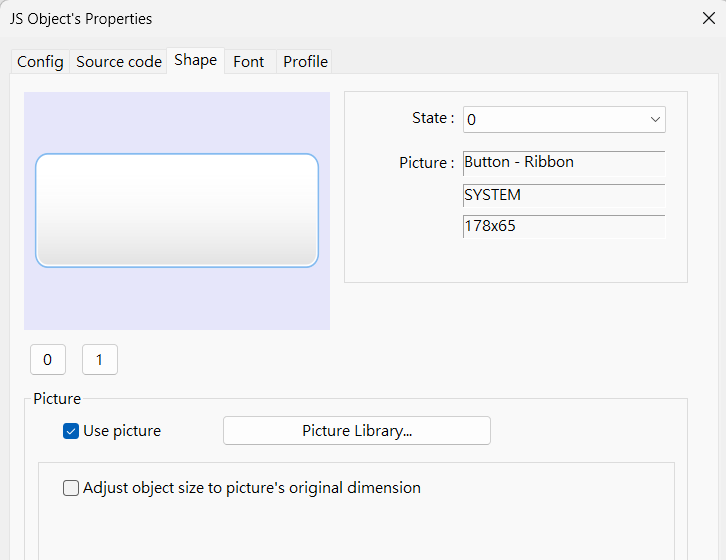
在 [形状] 设置页面,从系统按钮图片库中选择一个图片。

源代码
// 创建一个 MouseArea 组件
let ma = new MouseArea();
// 将 MouseArea 绑定到 JS 元件
this.widget.add(ma);
// 当 MouseArea 触发 'mousedown' 事件时,将 JS 元件的当前状态设置为 1
ma.on("mousedown", (mouseEvent) => {
this.state = 1;
});
// 当 MouseArea 触发 'mouseup' 事件时,将 JS 元件的当前状态设置为 0
ma.on("mouseup", (mouseEvent) => {
this.state = 0;
});
// 当 MouseArea 触发 'click' 事件时,读取 numericAddress 并输出结果
ma.on("click", (mouseEvent) => {
driver.getData(this.config.numericAddress, 1, (err, data) => {
if (err) {
console.log('错误:', err.message);
} else {
console.log(data.values);
}
});
});
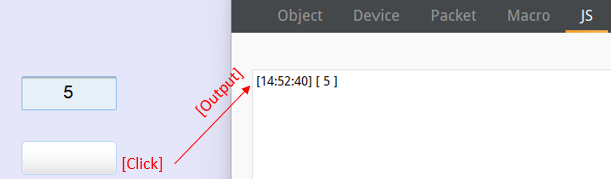
执行结果
- 使用数值对象更改 LW-100 的值。
- 点击 JS 元件,打开 cMT Diagnoser,观察 JS 控制台显示更新后的数值。

说明
- driver.getData(函数)
- 用于从设备地址读取数据。
- 响应回调函数(第 3 个参数)
- 数据读取可能需要时间,因此使用回调函数接收设备响应而不会阻塞程序。
- 发送数据请求后,程序将继续执行,直到“数据成功读取”或“发生错误”,此时通过回调函数通知结果。
- 以下代码将 driver.getData 替换为 driver.promises.getData。此方法使用 JavaScript 的 Promise 对象,可以更直观地处理异步操作。使用 Promise 的好处是代码更易于阅读和维护,尤其是在处理多个异步操作时。
ma.on("click", async (mouseEvent) => {
try {
let data = await driver.promises.getData(this.config.numericAddress, 1);
console.log(data.values);
} catch (err) {
console.log('错误:', err.message);
}
});
参考
- JS 动作/对象 SDK
- MDN Web 文档