本教程将演示如何使用 Subscription 来监控设备数据的变化。
项目设计
包括:
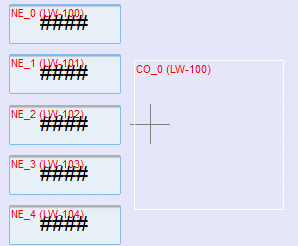
- 五个数值对象(地址:LW-100 到 LW-104,类型:Uint16)
- 一个 JS 元件,使用 Subscription 监控 LW-100 到 LW-104 的数据变化,并将最新结果输出到 JS 控制台。

数值对象设置
- 在 [常规] 设置页面,将五个数值对象的读/写地址分别设置为 LW-100 到 LW-104。
- 在 [格式] 设置页面,将所有五个数值对象的设备数据格式设置为 16 位无符号整数。
JS 元件设置
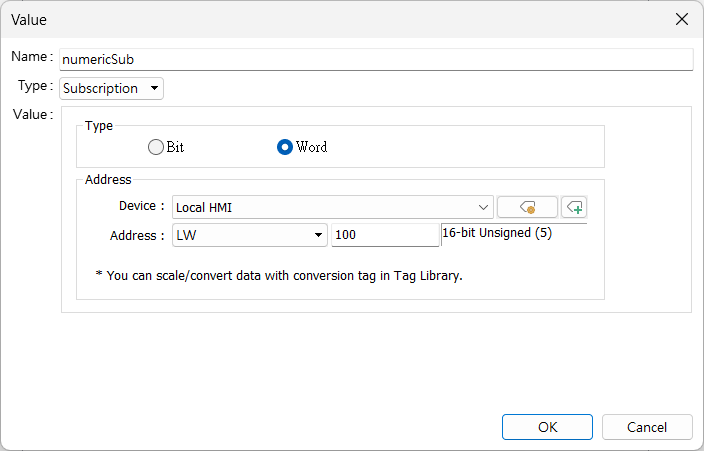
- 在 [配置] 设置页面,添加一个名为 "numericSub" 的订阅,指向地址 LW-100,数据类型设置为 16 位无符号整数,长度为 5。
-
在表格中右键单击 config,选择 [新建值...]。

-
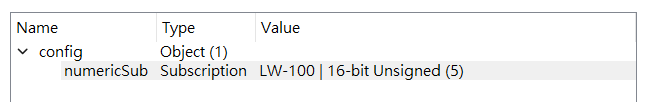
完成步骤后的预期软件显示:

源代码
// 为 Subscription 设置响应回调函数
this.config.numericSub.onResponse((err, data) => {
if (err) {
console.log('错误:', err.message);
} else {
console.log('值:', data.values);
}
});
执行结果
-
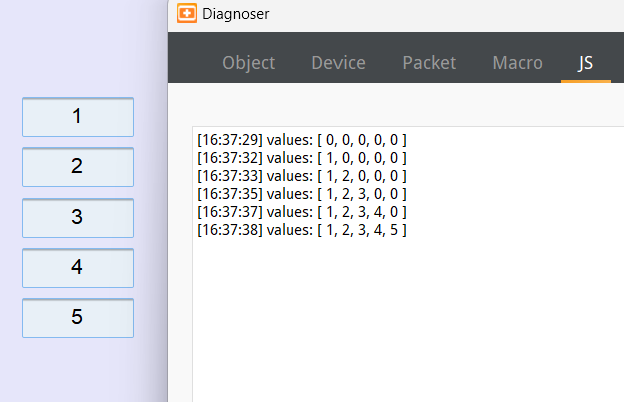
使用任意数值对象更改 LW-100 到 LW-104 的值。
-
打开 cMT Diagnoser。每当任何值被修改时,JS 控制台将立即显示更新后的值。

说明
- Subscription(对象)
- 用于监控一个或多个连续设备地址的数据变化。
- 当数据发生变化时,系统通过注册在 Subscription.onResponse(函数)中的回调函数通知。
- 适用于需要监控一个或多个设备地址并对其数据变化立即作出响应的场景。
- Subscription 有三个只读属性:
- address:此 Subscription 监控的第一个设备地址。
- latestData:此 Subscription 接收到的最新数据。
- length:此 Subscription 监控的地址数量/长度。
- Address 和 Subscription 的比较:
- Address 适用于按需、偶尔的数据读写场景。
- Subscription 适用于连续监控设备地址并需要对变化立即作出反应的场景。
- Subscription 比 Address 更占用资源,仅在必要时使用。
参考
- JS 动作/对象 SDK