本教程将演示如何使用 JS 元件创建一个**“自定义”**对象。
项目设计
-
一个 JS 元件将被自定义为一个简单的开关对象。

JS 元件设置
-
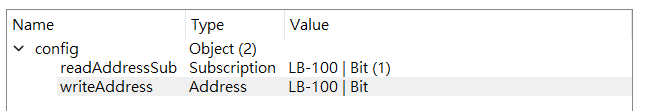
在 [配置] 设置页面中,添加一个名为 'readAddressSub' 的订阅:
- 这表示开关对象的读取地址。
- 将地址设置为 LB-100,长度为 1。
-
在 [配置] 设置页面中,添加一个名为 'writeAddress' 的地址:
- 这表示开关对象的写入地址。
- 将地址设置为 LB-100(与读取地址相同)。

-
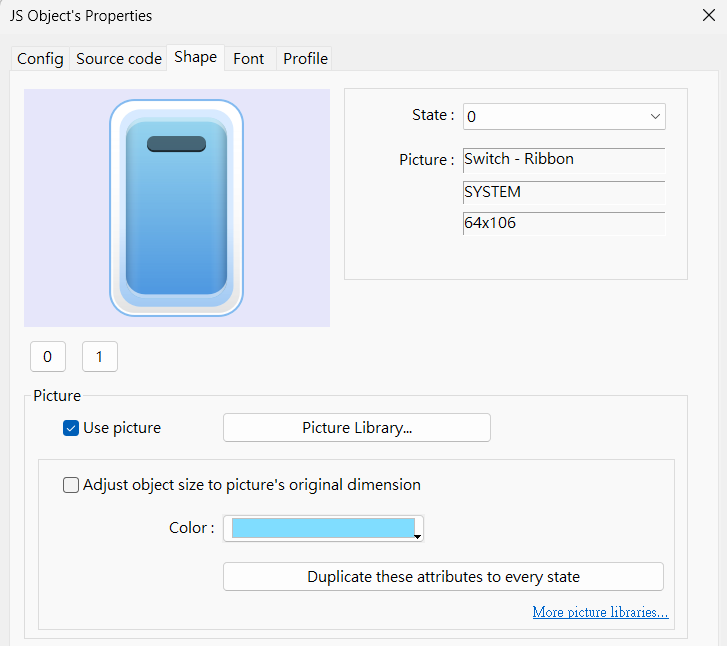
在 [形状] 设置页面中,从 [系统开关] 图片库中选择一张图片。

源代码
// 使用订阅监控读取地址的数据变化
this.config.readAddressSub.onResponse((err, data) => {
if (err) {
console.log('[response] error =', err.message);
} else {
// 根据读取地址的数据,将 JS 元件的当前状态设置为 0 或 1
this.state = (data.values[0]) ? 1 : 0;
}
});
// 创建一个 MouseArea 组件
var ma = new MouseArea();
this.widget.add(ma);
// 当 MouseArea 触发 'click' 事件时,执行以下操作:
// - 如果 JS 元件的当前状态为 0,则向写入地址写入 1;否则写入 0。
ma.on("click", (mouseEvent) => {
driver.setData(this.config.writeAddress, (this.state == 0) ? 1 : 0);
});
执行结果
- 在模拟中,按下 JS 元件并观察其行为是否与 EB Pro 中的“开关”行为一致。
说明
- 本教程使用一个常见的开关来演示如何**“自定义”一个 JS 元件,从而简化读者的理解。然而,在实际应用中,应根据“真实场景”**设计 JS 元件的行为。
- 使用此自定义开关对象时,'readAddressSub' 和 'writeAddress' 可以分配不同的设备地址。(这相当于 EB Pro [开关] 对象的 [读/写使用不同地址] 属性。)