This tutorial will demonstrate how to obtain parameters in the Config from the source code.
Project Design
Includes:
- A JS object that outputs Config parameters to the JS console.
JS Object Settings
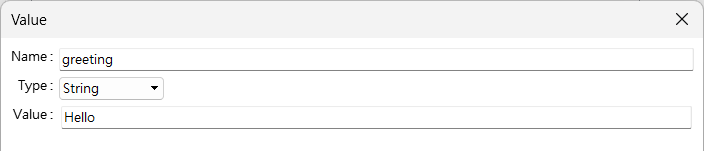
First, in the [Config] settings page, add a value named "greeting":
-
Right-click on config in the table and select [New Value...].

-
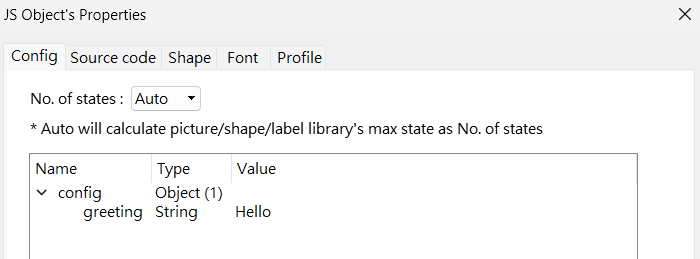
Expected software display after completing the steps:

Source Code
Next, add the following code in the [Source code] settings page:
console.log(this.config.greeting);
Execution Result
-
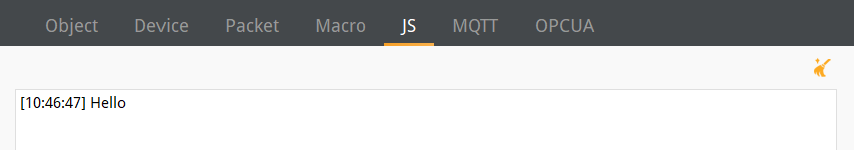
Run the Simulation and open cMT Diagnoser. You should see that console.log outputs "Hello" in JS console.

Explanation
- this refers to the JS object itself.
- The values added to the [Config] settings page during the project design phase can be accessed through this.config during the project runtime. Therefore, you can obtain the "greeting" value through this.config.greeting in the source code.